In real time scenarios sometimes we have requirements to restrict some sort of information to few customers only. So for such kind of requirements we have concept of restrictions. We have multiple type of restrictions in Hybris. To see type of restrictions login to hmc tool http://localhost:9001/hmc/hybris
Go to WCMS -> Restrictions type. See screen shot below
Now, how we can add restriction to a component. To explain restrictions lets take user restriction as of now. Follow below steps.
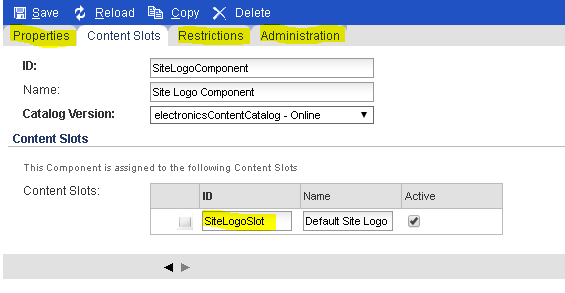
1.) Go to WCMS-> Components and search for sitelogocomponent
2.) Double click that component and go to restrictions section of that. Right click on restriction and create new restriction as shown below.
3.) Below screen will be displayed. Enter the details like name, id ,catalog version, name of the component this restriction applied to and the user id of the user as this restriction type is user restriction.
Screen shot below for reference.
4.) Save and close
5.) Open electronics site locally and we could see the restriction is applied on the SiteLogo component.As the site logo is restricted to the user, we can't see the site logo in general. See screen shot below.
6.) Now lets login with customer 'kuldeep.gju@gmail.com' which we added as user in restriction and observed that the logo is displayed. See screen shot below.
7.) Now go back to component sitelogocomponent and remove that restriction and save. Now you can again see the logo even though user is not logged in.
This is how we can add restrictions on components and we can also define which page we can choose for those components
Go to WCMS -> Restrictions type. See screen shot below
Now, how we can add restriction to a component. To explain restrictions lets take user restriction as of now. Follow below steps.
1.) Go to WCMS-> Components and search for sitelogocomponent
2.) Double click that component and go to restrictions section of that. Right click on restriction and create new restriction as shown below.
3.) Below screen will be displayed. Enter the details like name, id ,catalog version, name of the component this restriction applied to and the user id of the user as this restriction type is user restriction.
Screen shot below for reference.
4.) Save and close
5.) Open electronics site locally and we could see the restriction is applied on the SiteLogo component.As the site logo is restricted to the user, we can't see the site logo in general. See screen shot below.
6.) Now lets login with customer 'kuldeep.gju@gmail.com' which we added as user in restriction and observed that the logo is displayed. See screen shot below.
7.) Now go back to component sitelogocomponent and remove that restriction and save. Now you can again see the logo even though user is not logged in.
This is how we can add restrictions on components and we can also define which page we can choose for those components